Oil Painting
By Pulvertoft Flowers
Tulips in the Style of the Dutch Masters 5th May 2024 Sunflowers in the style of Van Gogh 17th August 2024 Dahlias in the style of Monet 14th September 2024 -------------------------------------------------------------------------------- What to expect on the workshop The day will begin at 10am with an introductory talk by Bryony about oil painting. Fiona will talk about the tulips we will be studying, how to pick them, the colour and form of the different varieties of the tulips followed by picking from the field and arranging in vases. Late morning Bryony will lead a guided step by step painting session. Lunch will be provided followed by an afternoon of painting. The day will conclude with feedback and a walk through of the paintings at 4pm. All materials, lunch and refreshments including easels and canvases will be provided Bryony Knight is a professional Artist, based in North Norfolk where she specialises in Oil Painting. Her work is inspired by the North Norfolk coastline, towns and woodlands where she lives - she enjoys using colour as a way to bring vibrancy to her landscapes. She became the UK's only Oil Painting Apprentice by Martin Kinnear in 2016, during which she was fully submerged into traditional oil painting techniques and studio craft for over 5 years. She then went on to become Studio Manager at the UK*s leading Oil Painting School, The Norfolk Painting School. @bryonyknight.tuition

PROGRAMMING IN HTML5 WITH CSS COURSE DESCRIPTION This course provides an introduction to HTML5, CSS3, and JavaScript. It is an entry point into both the Web application and Windows Store apps training paths. The course focuses on using HTML5 / CSS3 / JavaScript to implement programming logic, define and use variables, perform looping and branching, develop user interfaces, capture and validate user input, store data, and create well-structured application. WHAT WILL YOU LEARN * Create and style HTML5 pages. * Use JavaScript. * Style HTML5 pages by using CSS3. * Use common HTML5 APLs in interactive Web applications. * Create HTML5 Web pages that can adapt to different devices and form factors. * Enhance the user experience by adding animations to the HTML5 page. PROGRAMMING IN HTML5 WITH CSS COURSE DETAILS * Who will benefit: Website developers. * Prerequisites: HTML5 development fundamentals. * Duration 5 days PROGRAMMING IN HTML5 WITH CSS COURSE CONTENTS * Overview of HTML and CSS Overview of HTML, Overview of CSS, Creating a Web Application by Using Visual Studio 2012. Hands on Exploring the Contoso Conference Application. * Creating and Styling HTML5 Pages Creating an HTML5 Page, Styling an HTML5 Page. Hands on Creating and Styling HTML5 Pages. * Introduction to JavaScript Overview of JavaScript Syntax, Programming the HTML DOM with JavaScript, Introduction to jQuery. Hands on Displaying Data and Handling Events by Using JavaScript. * Creating Forms to Collect and Validate User Input Overview of Forms and Input Types, Validating User Input by Using HTML5 Attributes, Validating User Input by Using JavaScript. Hands on Creating a Form and Validating User Input. * Communicating with a Remote Data Source Sending and Receiving Data by Using XMLHTTPRequest, Sending and Receiving Data by Using jQuery AJAX operations. Hands on Communicating with a Remote Data Source. * Styling HTML5 by Using CSS3 Styling Text, Styling Block Elements, CSS3 Selectors, Enhancing Graphical Effects by Using CSS3. Hands on Styling Text and Block Elements using CSS3. * Creating Objects and Methods by Using JavaScript Writing Well-Structured JavaScript, Creating Custom Objects, Extending Objects. Hands on Refining Code for Maintainability and Extensibility. * Creating Interactive Pages using HTML5 APIs Interacting with Files, Incorporating Multimedia, Reacting to Browser Location and Context, Debugging and Profiling a Web Application. Hands on Creating Interactive Pages by Using HTML5 APIs. * Adding Offline Support to Web Applications Reading and Writing Data Locally, Adding Offline Support by Using the Application Cache. Hands on Adding Offline Support to a Web Application. * Implementing an Adaptive User Interface Supporting Multiple Form Factors, Creating an Adaptive User Interface. Hands on Implementing an Adaptive User Interface. * Creating Advanced Graphics Creating Interactive Graphics by Using Scalable Vector Graphics, Programmatically Drawing Graphics by Using a Canvas. Hands on Creating Advanced Graphics. * Animating the User Interface Applying CSS Transitions, Transforming Elements, Applying CSS Key-frame Animations. Hands on Animating User Interface Elements. * Web Sockets for Real-Time Communications Introduction to Web Sockets, Sending and Receiving Data by Using Web Sockets. Hands on Implementing Real-Time Communications by Using Web Sockets. * Creating a Web Worker Process Introduction to Web Workers, Performing Asynchronous Processing by Using a Web Worker. Hands on Creating a Web Worker Process.

HTML5 DEVELOPMENT TRAINING COURSE DESCRIPTION This three-day MTA Training course helps you prepare for Microsoft Technology Associate Exam 98-375, and build an understanding of these topics: Manage the Application Life Cycle, Build the User Interface by Using HTML5, Format the User Interface by Using CSS, Code by Using JavaScript. This course leverages the same content as found in the Microsoft Official Academic Course (MOAC) for this exam. WHAT WILL YOU LEARN * Manage the Application Life Cycle. * Build the User Interface by Using HTML5. * Format the User Interface by Using CSS. * Code by Using JavaScript. HTML5 DEVELOPMENT TRAINING COURSE DETAILS * Who will benefit: Anyone working with HTML5. * Prerequisites: None. * Duration 3 days HTML5 DEVELOPMENT TRAINING COURSE CONTENTS * Managing the Application Life Cycle * Platform fundamentals Packaging and the runtime environment: app package, app container, credentials/permission sets, host process, leverage existing HTML5 skills and content for slate/tablet applications. * Manage the state of an application Manage session state, app state and persist state information; understand states of an application; understand the differences between local and session storage. * Debug and test a HTML5 touch-enabled application Touch gestures; gestures you test on a device. * HTML5 UI: Text, Graphics, and Media * HTML5 tags for text content and graphics. When, why and how to use Canvas; when, why and how to use scalable vector graphics (SVG). * HTML5 tags to play media. Video and audio tags. * HTML5 UI: Organization, Input, and Validation * HTML5 tags to organise content and forms Tables, lists, sections; semantic HTML. * HTML5 tags for input and validation * CSS Essentials: Content Flow, Positioning, styling * Core CSS concepts Separate presentation from content (create content with HTML and style content with CSS); manage content flow (inline versus block flow); manage positioning of individual elements( float versus absolute positioning); manage content overflow (scrolling, visible and hidden); basic CSS styling. * CSS Essentials: Layouts * Arrange UI content by using CSS Use flexible box and grid layouts to establish content alignment, direction and orientation; proportional scaling and use of "free scale" for elements within a flexible box or grid; order and arrange content; concepts for using flex box for simple layouts and grid for complex layouts; grid content properties for rows and columns; use application templates. * Managing Text Flow by Using CSS Regions and using regions to flow text content between multiple sections (content source, content container, dynamic flow, flow-into, flow-from, msRegionUpdate, msRegionOverflow, msGetRegionContent); columns and hyphenation and using these CSS settings to optimise the readability of text; use "positioned floats" to create text flow around a floating object * Managing the Graphical Interface by Using CSS Graphics effects (rounded edges, shadows, transparency, background gradients, typography and Web Open Font Format); 2-D 3-D transformations (translate, scale, rotate, skew and 3-D perspective transitions and animations); SVG filter effects; Canvas. * JavaScript and coding essentials Manage and maintain JavaScript, Create and use functions; jQuery and other third-party libraries. Update the UI by using JavaScript Locate/access elements; listen and respond to events; show and hide elements; update the content of elements. * Animations, Graphics, and Accessing Data * Code animations with JavaScript animation; manipulate the canvas; work with images, shapes and other graphics. * Access data access by using JavaScript Send and receive data; transmit complex objects and parsing; load and save files; App Cache; datatypes; forms; cookies; localStorage * JavaScript coding for Touch Interface, Device and Operating System Resources, and More Respond to the touch interface, Gestures, how to capture and respond to gestures, Code additional HTML5 APIs, GeoLocation, Web Workers, WebSocket; File API, Access device and operating system resources, In- memory resources, such as contact lists and calendar; hardware capabilities, such as GPS, accelerometer and camera.

COMPLETE JAVASCRIPT TRAINING COURSE DESCRIPTION A hands on course covering JavaScript programming. Core JavaScript is covered first, including the basics, arrays, functions, classes, modules and Regular expressions. Client side JavaScript is then covered including JavaScript in browsers, Scripting CSS, the jQuery library and HTML APIs. WHAT WILL YOU LEARN * Read JavaScript. * Write JavaScript. * Debug JavaScript. COMPLETE JAVASCRIPT TRAINING COURSE DETAILS * Who will benefit: Anyone wishing to learn JavaScript. * Prerequisites: None. * Duration 3 days COMPLETE JAVASCRIPT TRAINING COURSE CONTENTS * CORE JAVASCRIPT * Lexical structure: Character set, comments, literals, identifiers, and reserved words, optional semicolons.. * Types, values and variables: Numbers, text, boolean values, null and undefines, the global object, wrapper objects, immutable primitive values and mutable object references, type conversions, variable declaration, variable scope. * Expressions and operators: Primary expressions, object and array initializers, function definition expressions, property access expressions, invocation expressions, object creation expressions, operator overview, arithmetic expressions, relational expressions, logical expressions, assignment expressions, evaluation expressions, miscellaneous operators. * Statements: Expression statements, compound and empty statements, declaration statements, conditionals, loops, jumps, miscellaneous statements, summary of JavaScript statements. * Objects: Creating objects, querying and setting properties, deleting properties, testing properties, enumerating properties, property getters and setters, property attributes, object attributes, serializing objects, object methods. * Arrays: Creating arrays, reading and writing array elements, sparse arrays, array length, adding and deleting array elements, iterating arrays, multi-dimensional arrays, array methods, FCMAScript 5 array methods, array type, array-like objects, strings as arrays. * Functions: Defining functions, invoking functions, function arguments and parameters, functions as values, functions as namespaces, closures, function properties, methods and constructor, functional programming. * Classes and modules: Classes and prototypes, classes and constructors, Java-style classes in JavaScript, augmenting classes, classes and types, object oriented techniques in JavaScript, subclasses, classes in ECMAScript 5, modules. * Pattern matching and regular expressions: Defining regular expressions, string methods for pattern matching, the RegExp object. * JavaScript subsets and extensions: JavaScript subsets, constants and scoped variables, destructuring assignment, iteration, shorthand functions, multiple catch clauses, E4X: ECMAScript for XML. * Server-side JavaScript: Scripting Java with Rhino, asynchronous I/O with node. * CLIENT SIDE JAVASCRIPT * JavaScript in web browsers: Client side JavaScript, embedding JavaScript in HTML, execution of JavaScript programs, compatibility and interoperability, accessibility, security, client side frameworks. * The Window object: Timers, browser location and navigation, browsing history, browser screen information, dialog boxes, error handling, document elements as window properties, multiple windows and frames. * Scripting Documents: Overview of the DOM, selecting document elements, document structure and traversal, attributes, element content, creating, inserting and deleting nodes. Example: generating a table of contents, document and element geometry and scrolling, HTML forms, other document features. * Scripting CSS: Overview of CSS, important CSS properties, scripting inline styles, querying computed styles, scripting CSS classes, scripting stylesheets. * Handling events: Types of events, registering event handlers, event handler invocation, document load events, mouse events, mousewheel events, drag and drop events, text events, keyboard events. * Scripted HTTP: Using XMLHttpRequest, HTTP by <script>: JSOMP, Comet with server-sent events. * The jQuery library: jQuery basics, jQuery getters and setters, altering document structure, handling events with jQuery, Animated effects, Ajax with jQuery, Utility functions, jQuery selectors and selection methods, Extending jQuery with plug-ins. The jQuery UI library. Client side storage: localStorage and sessionStorage, Cookies, IE usingData persistence, Applicatioin storage and offline webapps. * Scripted media and graphics: Scripting images, Scripting audio and video, SCG:scalable vector graphics, Graphics in a <canvas>. * Scripted HTTP: Using XMLHttpRequest, HTTP by <script>: JSOMP, Comet with server-sent events. * The jQuery library: jQuery basics, jQuery getters and setters, altering document structure, handling events with jQuery, Animated effects, Ajax with jQuery, Utility functions, jQuery selectors and selection methods, Extending jQuery with plug-ins. The jQuery UI library. * Client side storage: localStorage and sessionStorage, Cookies, IE usingData persistence, Applicatioin storage and offline webapps. * Scripted media and graphics: Scripting images, Scripting audio and video, SCG:scalable vector graphics, Graphics in a <canvas>. * HTMLS APIs: Geolocation, history management, cross-origin messaging, web workers, type arrays and ArrayBuffers, blobs, the filesystem API, client side databases, web sockets.

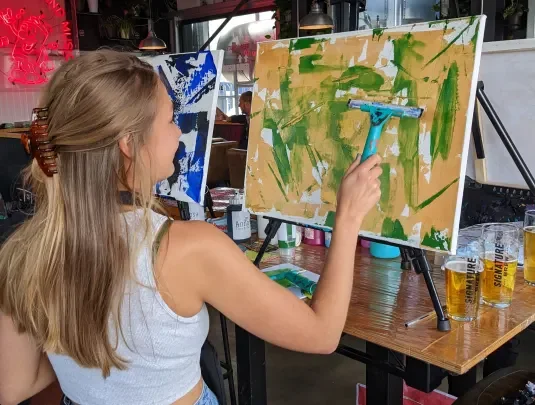
CREATE ABSTRACT ART ON A LARGE CANVAS ALONGSIDE A PROFESSIONAL ABSTRACT EXPRESSIONIST ARTIST WHILE ENJOYING AUTHENTIC ITALIAN PIZZA & A PINT !
By Anna Kosa
Perfect for friends catch up, date night, hen or birthday celebration! Have your own canvas and pizza or share one with your friend or partner.

ADVANCED KIBANA TRAINING COURSE DESCRIPTION This training course is aimed at users who already have some experience with Kibana, who are looking to further their knowledge. WHAT WILL YOU LEARN * Lens * Timelion * Maps * Custom Visualisations with Vega * Canvas * Filters and Controls * Drilldown and Dashboards * KQSL and ElasticQueries * Scripted and RunTime Fields * Alerts and Alarms ADVANCED KIBANA TRAINING COURSE DETAILS * Who will benefit: Users who already have some experience with Kibana, who are looking to further their knowledge. * Prerequisites: None * Duration 1 day ADVANCED KIBANA TRAINING COURSE CONTENTS Topics * Lens Visualisation types (tables,bars,charts) Category breakdown Adding multiple metrics Using formulas in metrics Labels Adding reference layer Limitations * Visualise Library Timeseries, Metrics Different types of aggregations * Maps GeoMapping Heat Maps Using ES index as data source Visualisation, tool tips * Custom Visualisations with Vega Introduction to vega scripting * Canvas Widgets and Texts Elasticsearch SQL Canvas Expressions * Filters and Controls Dropdown filters Ad-hoc filters Searchbar filters * Drilldown Dashboards Linking one dashboard to another * KQSL and ElasticQueries Bool Query AND/OR Phrase Part match vs keyword search Wildcard search * Scripted and RunTime Fields Creating ad-hoc calculated fields using scripts Performance issues * Alerts and Alarms Query Based Formatting output Connector types(email,index,teams etc)

Introduction To Woodworking
By Philip Hodge
Learn about woodworking hand tools & woodworking machinery

'Introduction to Sourdough Baking' Workshop
By Just Sourdough
Book your place for an amazing, therapeutic day of sourdough baking. This workshop is suitable for all levels of experience, will last for about 5 hours, running from 10 am to 3pm allowing parents to do school drop off and pick up and includes lunch and refreshments. Attendees will go home with a jar of organic starter, banneton, scraper, canvas bag, an apron and a bread scoring tool (together worth £65) so that you can start baking straight away. You will also take home a baked loaf and a dough you’ll make from scratch to bake the next day.

Beginner Bookbinding - Make your own Sketchbooks, Journals, Books - One to One - 3 Hours
4.3(7)By Rachel Ellen
Do you love books? Do you love the feel of a new book, the smell of the pages, and the way they look on your shelf? But do you wish that you could create your own books? We have just what you need! Our Bookbinding Workshop is a beginner course that will teach you how to make canvas bound book and even a Japanese bound or journal style book too. We provide all of the materials and full instruction is provided by our expert staff.

PORTRAITS, PET PORTRAITS AND COMMISSIONS
By Wyllie Fox Tuition
Commission an original, traditional and quirky Portrait in oils, acrylics or digital sketches

Search By Location
- Canva Courses in London
- Canva Courses in Birmingham
- Canva Courses in Glasgow
- Canva Courses in Liverpool
- Canva Courses in Bristol
- Canva Courses in Manchester
- Canva Courses in Sheffield
- Canva Courses in Leeds
- Canva Courses in Edinburgh
- Canva Courses in Leicester
- Canva Courses in Coventry
- Canva Courses in Bradford
- Canva Courses in Cardiff
- Canva Courses in Belfast
- Canva Courses in Nottingham